僕が採用したブログテーマ〔Reach〕は、ただ単純に左サイドバー2カラムのデザインだったから選んだだけでした。
でも実際に記事を移行してみると、サイドバーがやたら広く本文記事が窮屈そうに見えます。
はてなブログはカラム幅の変更も出来るみたいなので、これもやってみようとあちこち探してみました。
まず見つけたのはこちらのブログ、同じ〔Reach〕の変更だったので、これですぐ決まりと思いました。
kachua.hatenablog.com記事では画面いっぱいに横幅を広げていますが、こちらではまず試しに、横幅は変えずにカラム幅の割合を変更してみました。
全体の横幅=960px
左サイドバー:320→280px(-40px)、文字の大きさも80%に小さくしました。
右本文カラム:620→660px(+40px)
(サイドバーと本文の感覚20px変わらず)
/*カラム幅変更*/
#content {
width: 960px;
}
#main {
width: 660px;
}
#box2 {
width: 280px;
font-size: 80%;
}
そうして出来上がった画面はこうなりました。
(変更前)

(変更後)

ブログ用に640pxに縮小した写真もフルで表示されてこれで完了!
…かと思われましたが、〔もっと見る〕のアーカイブページを見てみたら、サイドバーだけが細くなっていて本文サイズは元の620pxと変わらず、その間はパッカリ開いているという状態でした。
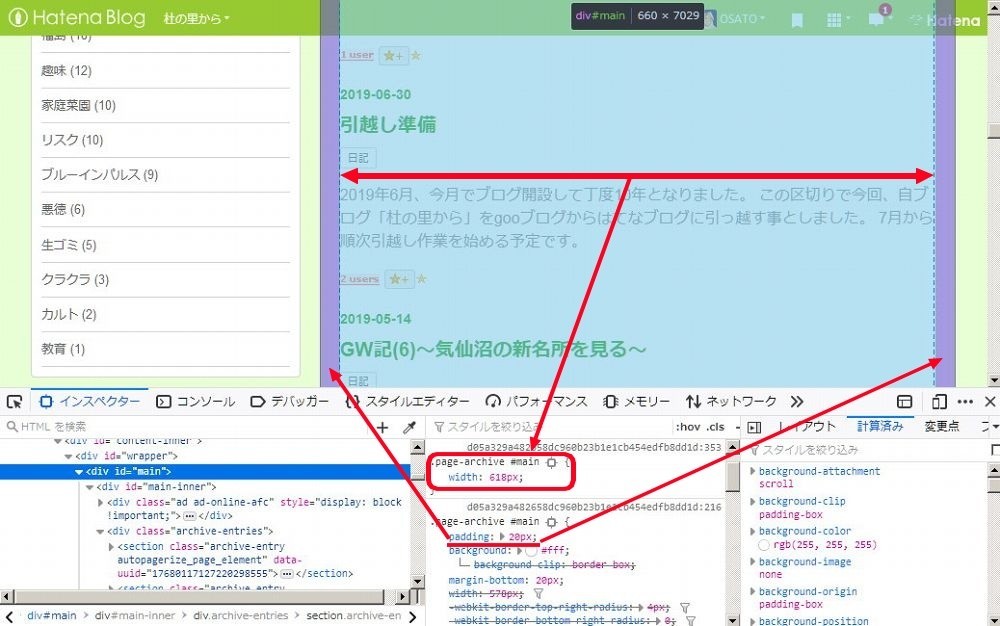
ここでまた【要素の調査】でこのカラムのCSSコード(【.page-archive #main】)を調べて、記事カラム幅と同じく(横幅660px)
.page-archive #main {width: 660px;}
と打ち込んでみたら、カラムがめちゃくちゃに崩れてしまったのです(焦ってキャプチャ撮り忘れたw)。
そして色々試行錯誤した結果、このアーカイブページでは、カラムの横幅ではなく記事本文の長さを指定する事がようやく分かりました。
出来上がったページの【要素】の画面で、カラム幅660pxの内訳を確認してみます。

記事枠には囲み罫線1px+1px=2pxも含まれるので、カラム幅660pxの本文長さは、
660-20-20-2=【618px】となる訳です。
そうして最終的に出来上がったCSSコードはこうなりました。
・カラム幅を変更する
/*カラム幅変更*/
#content {
width: 960px;
}
#main {
width: 660px;
}
#box2 {
width: 280px;
font-size: 80%;
}
.page-archive #main {
width: 618px;
}
今の所はこれでうまくいってますが、この幅はまだ試用版なので、いずれまた変更していくかもしれません。
カスタマイズもいよいよ最後です。