トップ画面のベースカラーのカスタマイズは無事済みましたが、サイドバーから最新記事一覧画面に飛んでみると、なぜか記事タイトルだけがデフォルトのまま変わっていません。

この部分を何とか緑色に変更しようとあちこち探しましたが、とうとう該当するブログは見つかりませんでした。
その代わり、はてなブログではありませんがこちらの方のブログを見つけました。
0kara.hatenablog.comこちらの記事によりますと、画面でマウスをクリックして「要素の検査」とかいう項目を開くと、その画面を形作る〔要素〕が見られると言います。
早速やってみました。
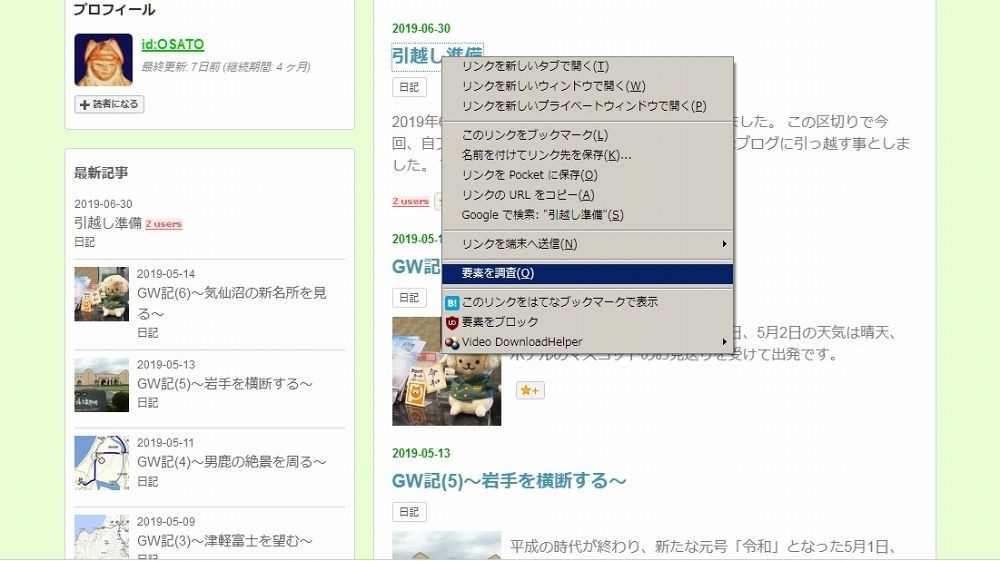
僕のブラウザはFirefoxですが、画面上で右クリックすると確かにその中に【要素を調査】という項目がありました。

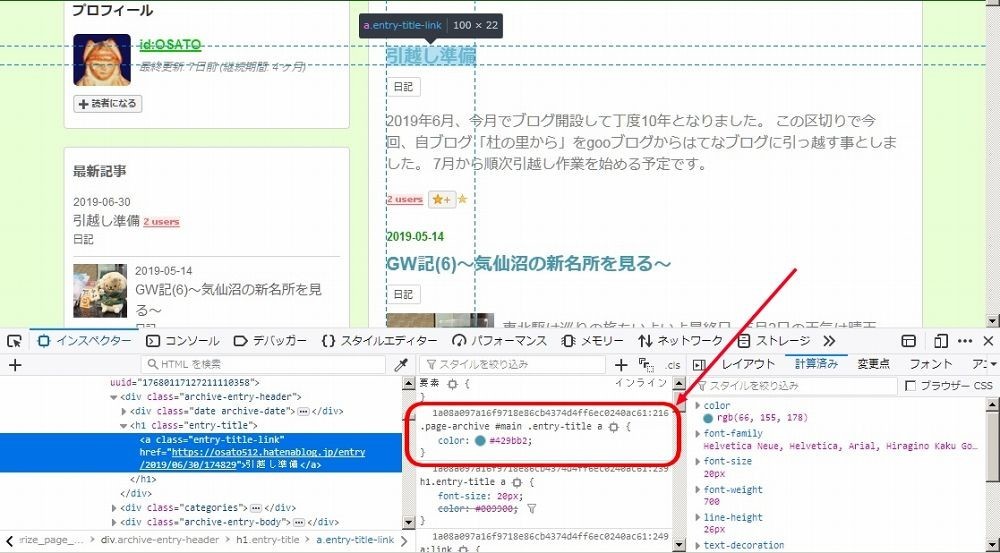
クリックすると以下の様な画面となり、該当のタイトルにマウスを当てるとそこのCSSコードを見る事が出来ます。

確認してみると、あの記事タイトルのCSS上での表記は、
【.page-archive #main .entry-title】
【アーカイブスページのメイン記事タイトル】! なるほどね~。
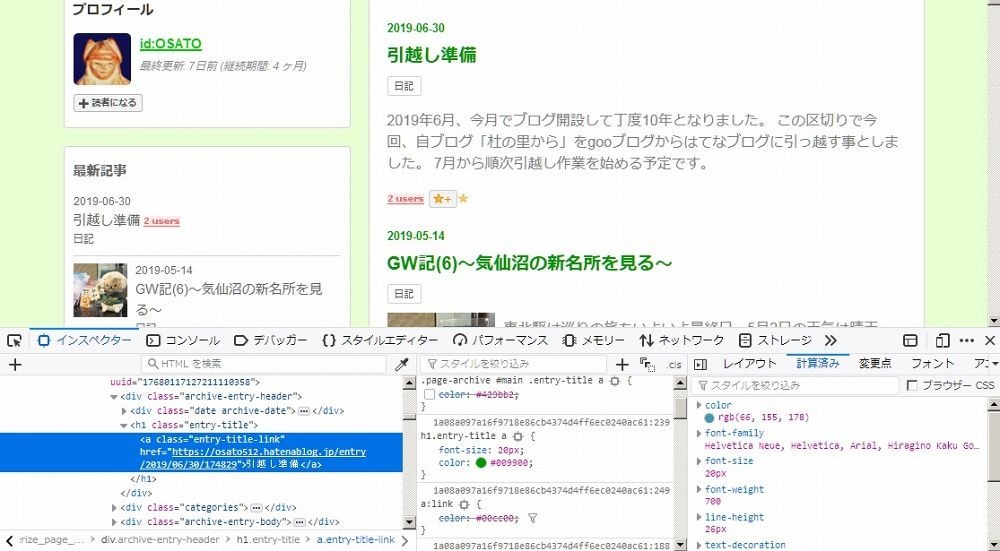
そこで今までの要領で、こんなCSSデータを自力で作成してみました。タイトル色はメイン画面と同様、濃緑色[#009900]。
・アーカイブス記事タイトルの色の変更
.page-archive #main .entry-title a {
color: #009900;
}
このCSSコードを貼ったらタイトルは緑色に変わり、要素を見るとちゃんと変更されているのが確認できました。やったね!

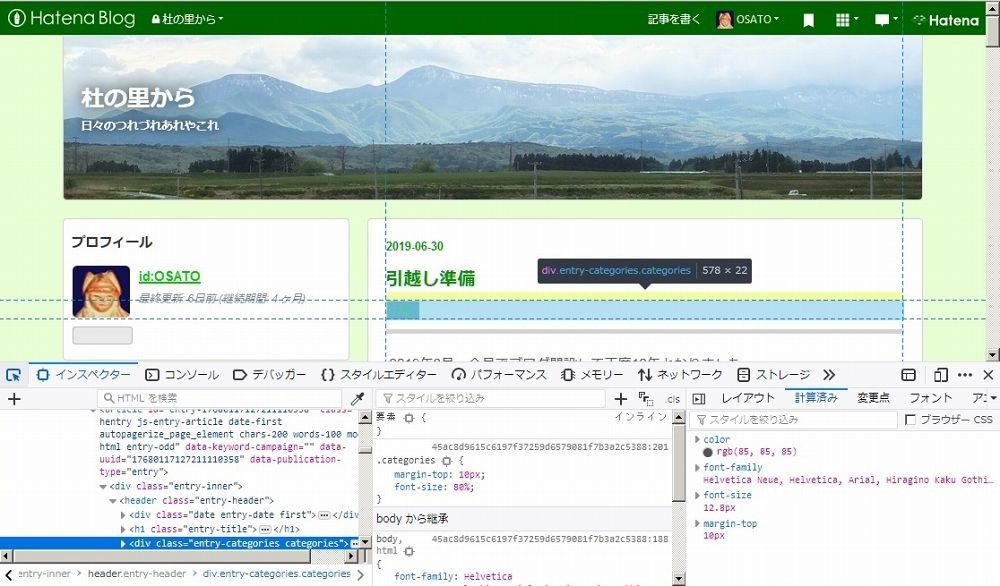
同じ要領で、記事タイトル下のカテゴリーの色も変更しました。
バックの色は[#66cc66]の緑、文字は白[#ffffff]です。
・タイトル下部カテゴリー色の変更
/*タイトル下部カテゴリー色*/
.entry-header .categories a {
background-color: #66cc66;
color:#ffffff;
}

こうして色の変更については何とか終わりましたが、カスタマイズしたい項目はまだたくさんあります。
これからはいよいよ、ブログの【仕様】のカスタマイズに移ります。