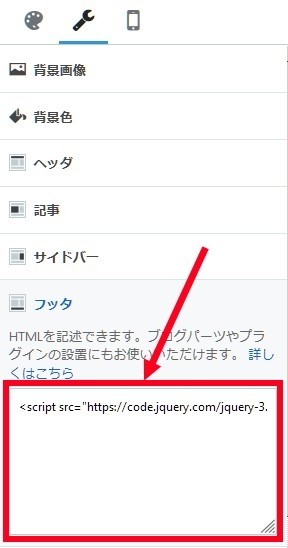
これまで行って来た〔HTML〕によるカスタマイズでは、[デザイン]→[カスタマイズ]→[ヘッダ]→[タイトル下]に貼り付けと紹介されているものを、敢えて[フッタ]に貼り付けてきました。

それには理由がありまして、このブログで用いているデザインテーマ〔Reach〕では、タイトル下に[HTML]コードを貼り付けると、ブログのメインタイトルの下に余計な空白行が現れてしまうのです。
個別記事のページに移動してもその空白行が現れたままとなり、それが目障りだったので取り合えず[フッタ]に[HTML]を貼り付けていた次第です。
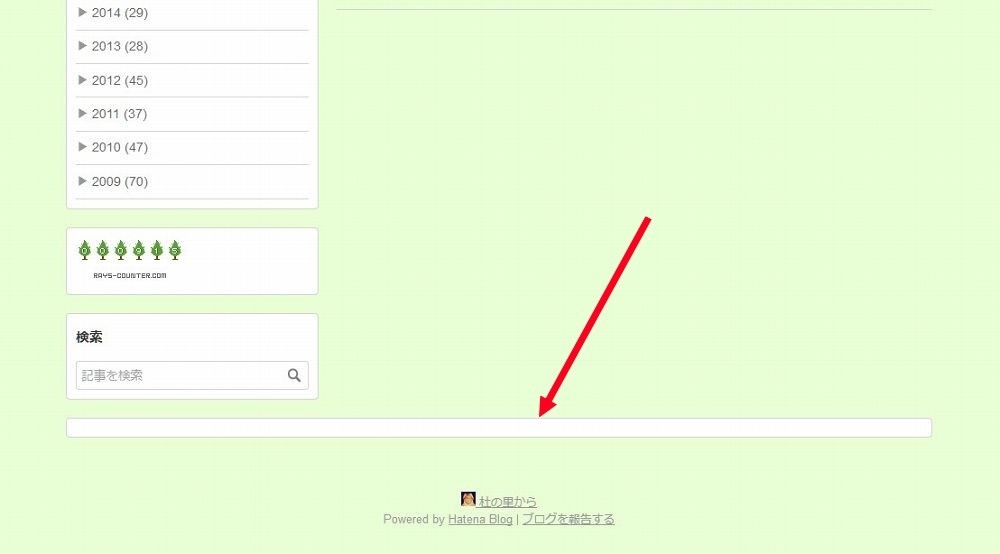
でも記事の最後にはどのページにもこんな空白行が現れてしまいます。

これが何とかならないかとあちこち探し回るのですが、これも中々どんぴしゃの記事には巡り合いません。
ブログテーマの問題なのか、別なテーマを選ぼうかと思っていた時、こちらの記事に出会いました。
q.hatena.ne.jp元々トップページでは記事の他にコメント欄も表示されていて、それが長いコメントの時などはかなり邪魔に感じていました。
それでまずはこちらを先に処理してみました。
・記事一覧ページにコメント欄を表示しない
.page-index .comment-box {
display: none;
}
なるほど! 【display: none;】というのが【表示しない】という事ですね。
これをやってみてピンと来ました。
「あの邪魔な空白行も、こうして表示しない様にすれば良いのでは…。」
早速前回のように「要素を調査」でこの行を調べてみると、このフッタ行には
【#bottom-editarea】という名が与えられていました。
そこでこれをキーワードにして探してみると、以下の記事が見つかりました。
kyabana.hatenablog.jpこれによりますと、トップタイトル下ヘッダ部は【#top-editarea】というのが分かります。
また、ヘッダ下に表示する機能として「パンくずリスト」というのがある事も知りました。
blog.minimal-green.comこれらの記事を参考にして、以下のCSSコードを貼り付けてみます。
・HTML挿入時の空白行を表示しない
/*タイトル下・フッターHTML挿入時空白削除*/
#bottom-editarea, #top-editarea, .breadcrumb {
display:none;
}
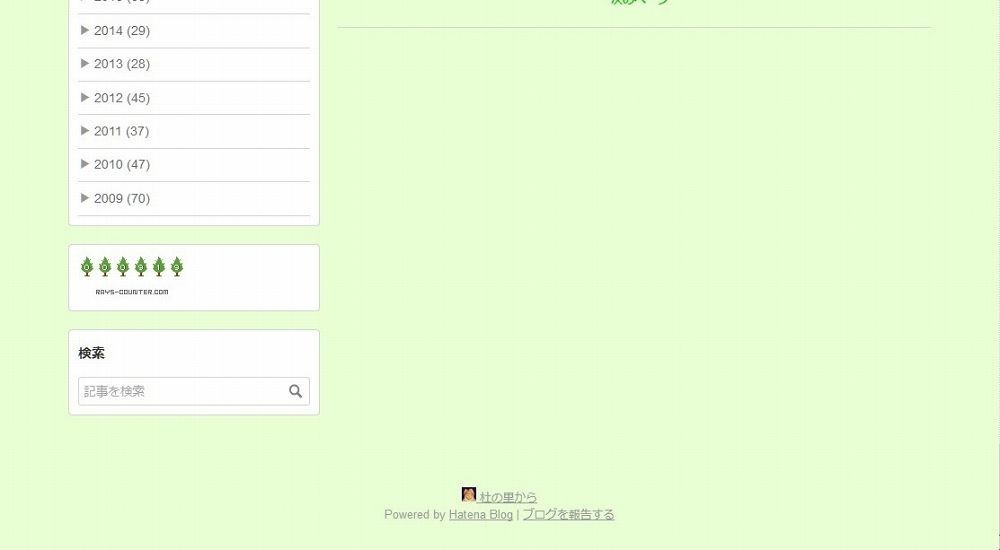
そうしたら見事に空白行は表示されなくなりました。

でもこの処理により、はてな公式の「パンくずリスト」が使えなくなってしまいました。
まあ、カテゴリーを階層化しない限り「パンくずリスト」はあまり必要ないかなと思うし、それよりも、HTMLコードによるカスタマイズが色々出来る方がより有益です(後で知りましたが、アクセス解析に必要なコードもヘッダ下に貼るのですね)。
後々「パンくずリスト」が欲しくなったら、まあその時はその時として、HTMLコードを挿入しても崩れないブログテーマに引っ越せばいいかなと気楽に考える事に致しましょうw。
カスタマイズはあともう少しです。